
Knowing what tool is right for the job is half the battle when it comes to web design. Browse our curated list of the top web design prototyping tools every designer should know about, and feel free to share with your friends. They’ll appreciate it. 😉
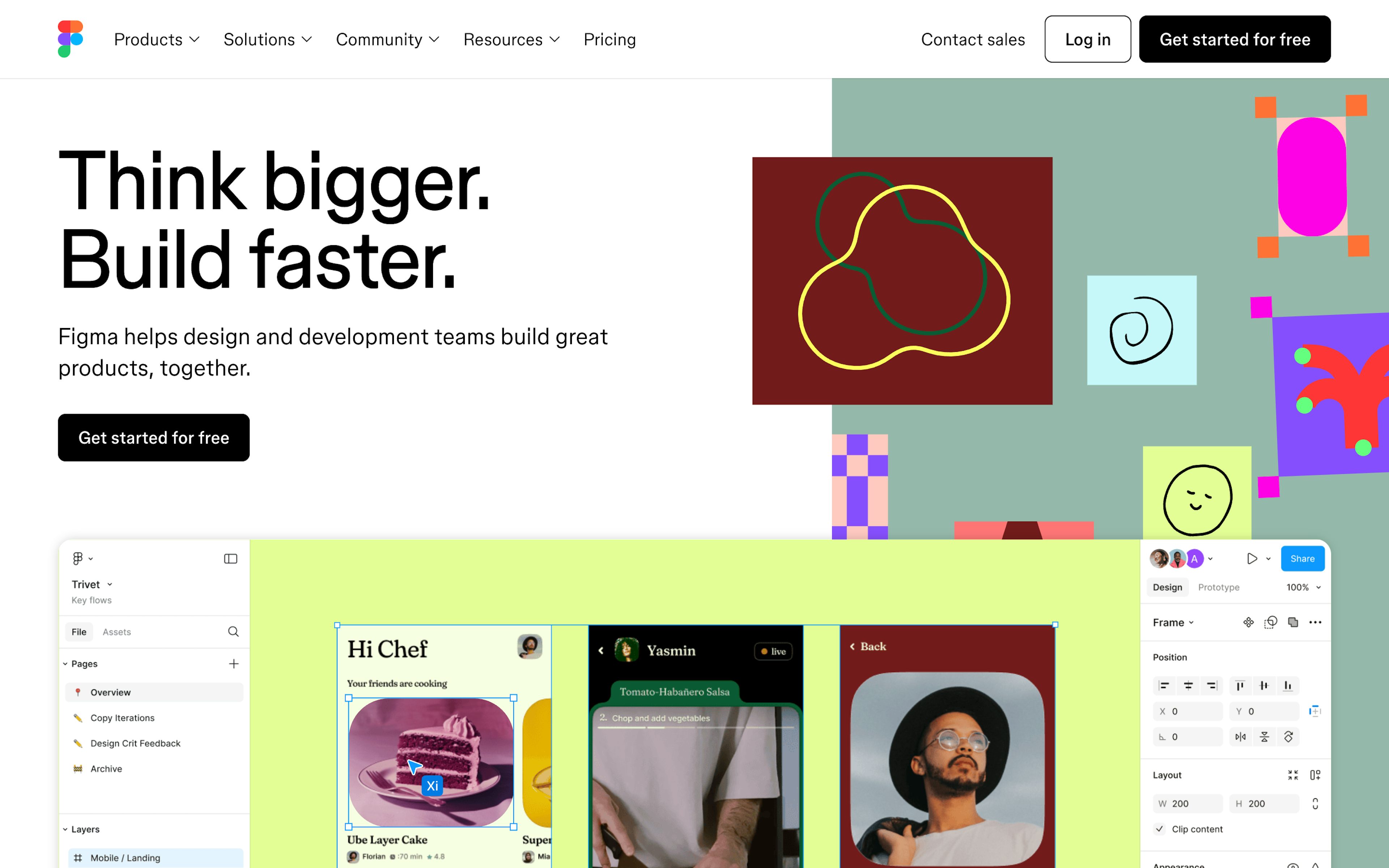
Figma

Billed as the “first interface design tool with real-time collaboration”, Figma is an online-first platform for visual prototyping and gathering feedback from your team, users, your grandma, etc. Their vector drawing tools are next to none, so if you’re creating lots of icons or illustrations give them a shot.
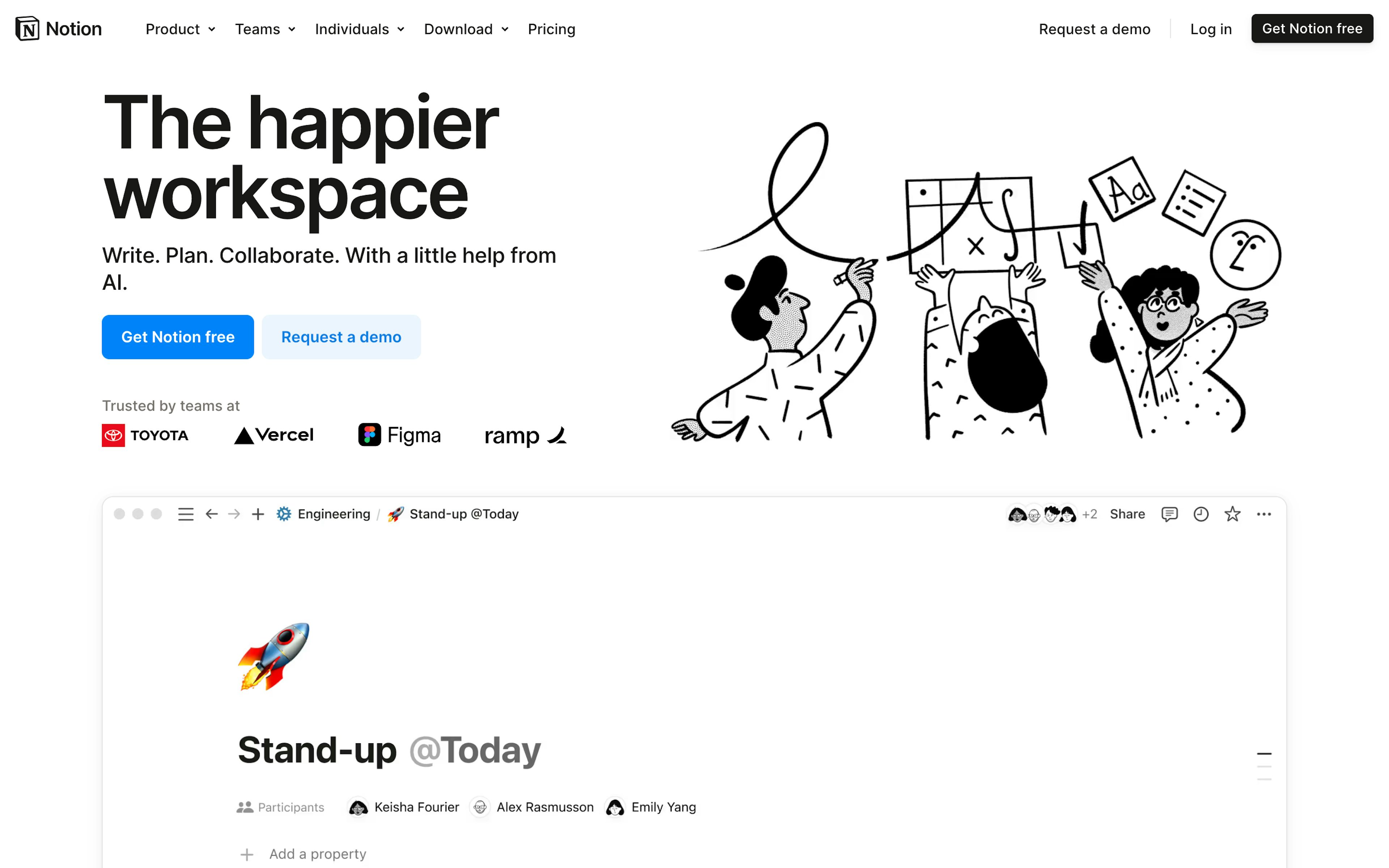
Notion

Notion is part text editor, part collaborative hub, with built in support for note taking, tasks and wikis. Use it to prototype your best ideas, or just jot down some thoughts on your latest design. With an intuitive interface that doesn't get in the way you’ll find yourself loving it more every day.
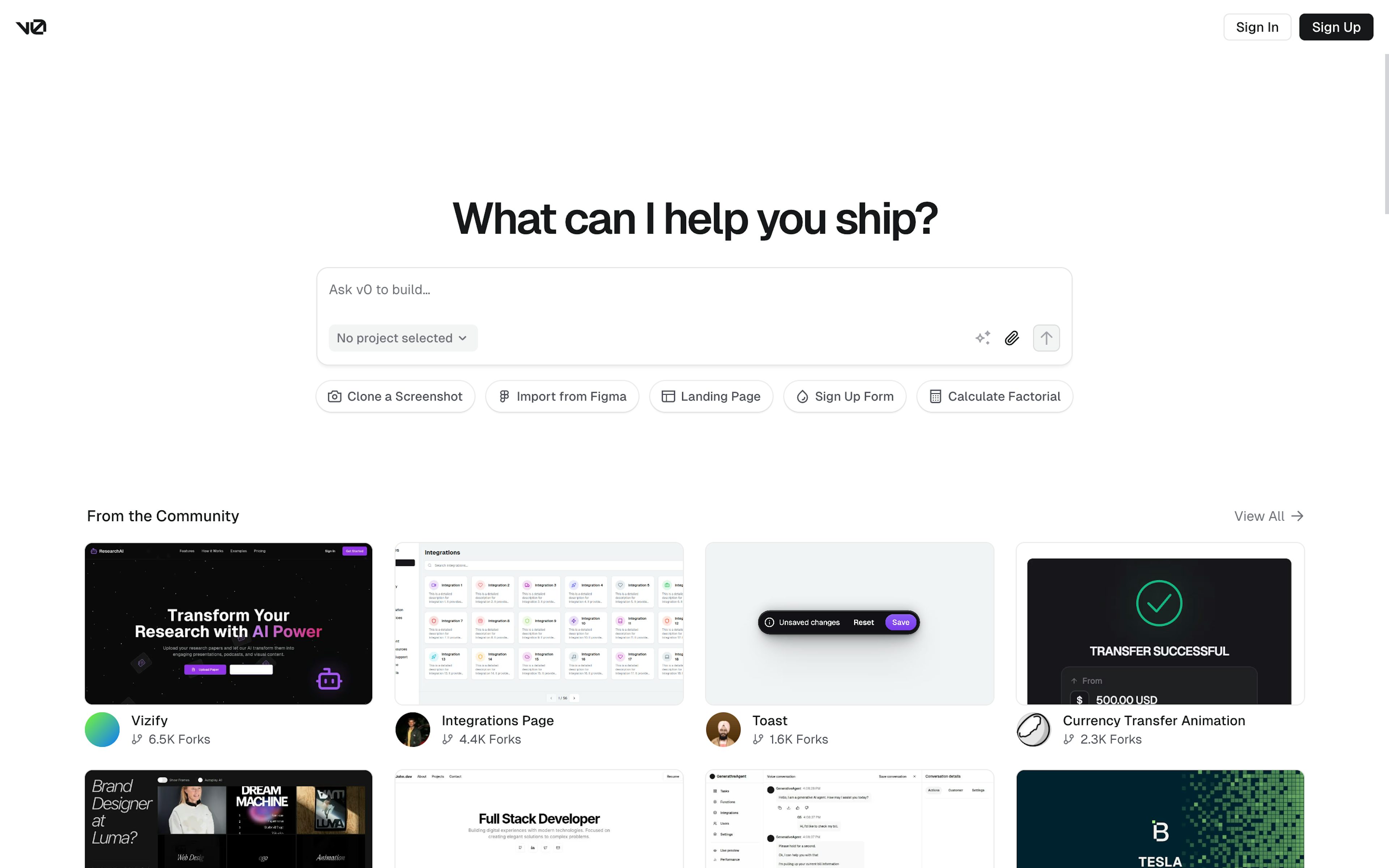
v0.dev

By Vercel, v0.dev is an AI interface that can create entire applications and dashboards all from a prompt. Great for prototyping software ideas, or just messing around with a UI concept. It also uses the wonderful shadcn component library with Tailwind CSS (both on this list as well).
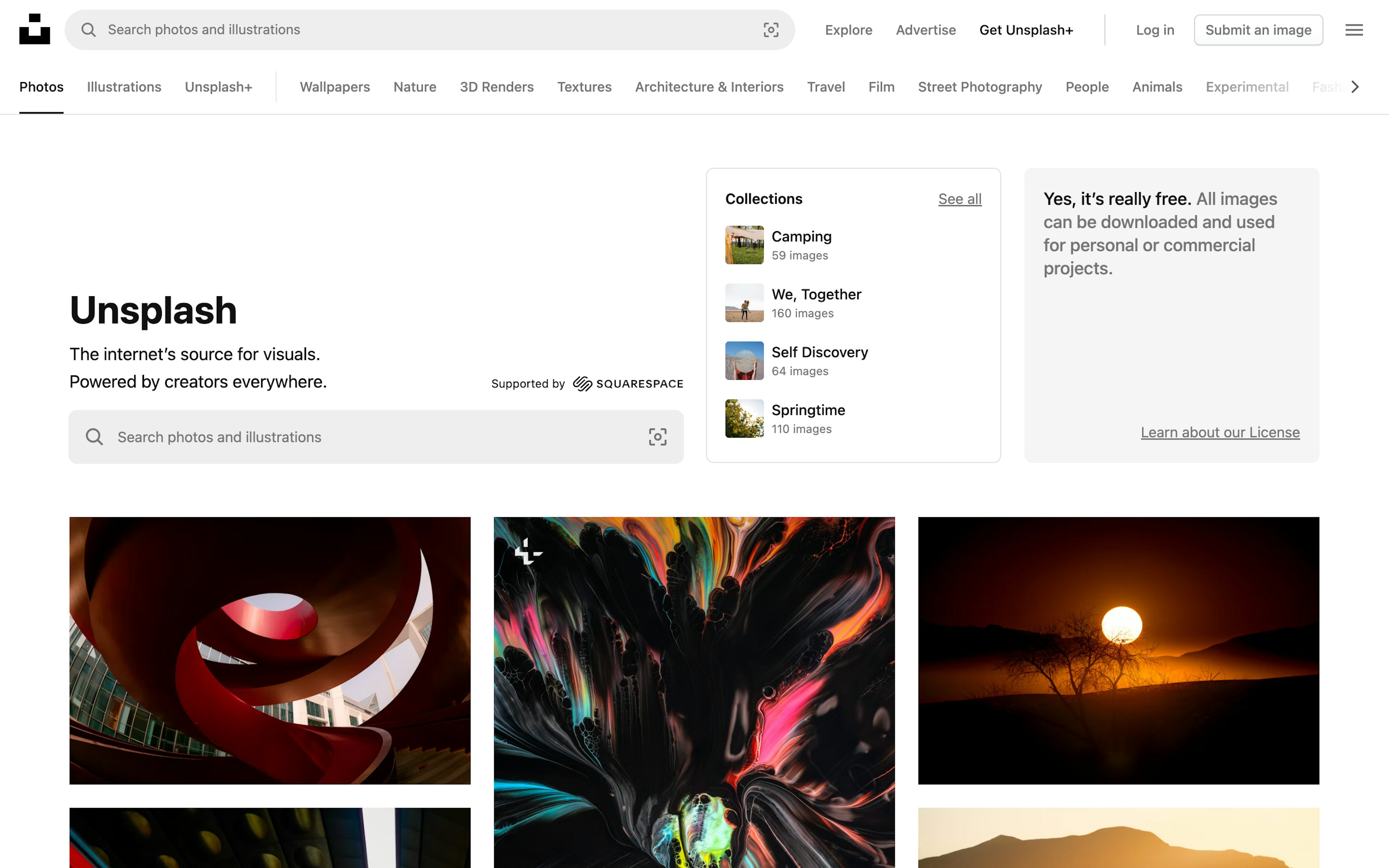
Unsplash

Looking to quickly create a mood? Unsplash has you covered. Download free, high quality CC0 stock photos in just about any category for your designs and mockups. Search by content, style, color, whatever. They probably have it.
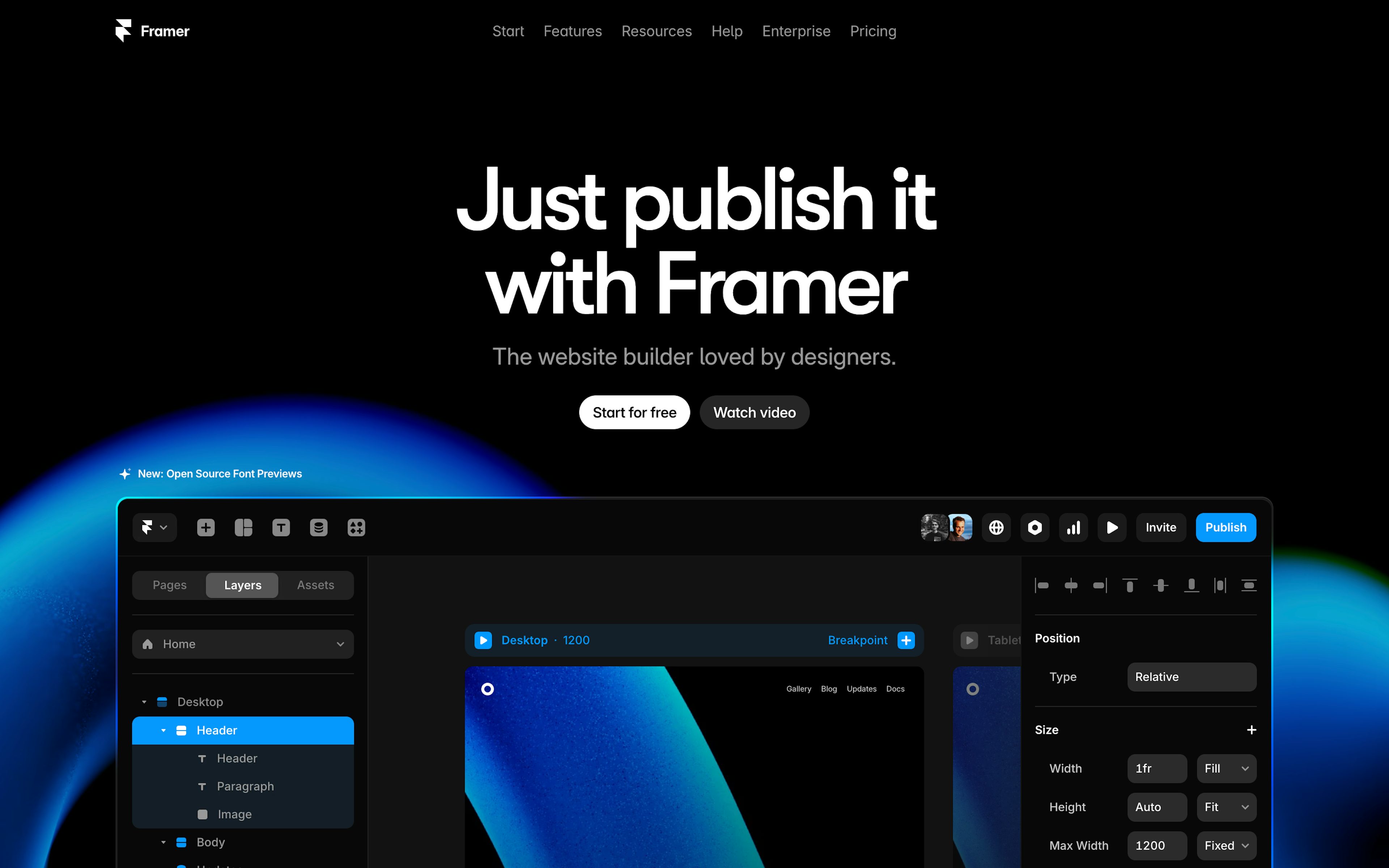
Framer

Geared towards creative enterprises with their designer friendly editor, Framer let’s you create not just a website, but a brand statement. Got a new idea? Want to start an agency? Build it in Framer and get smooth, delightful animations straight out of the box.
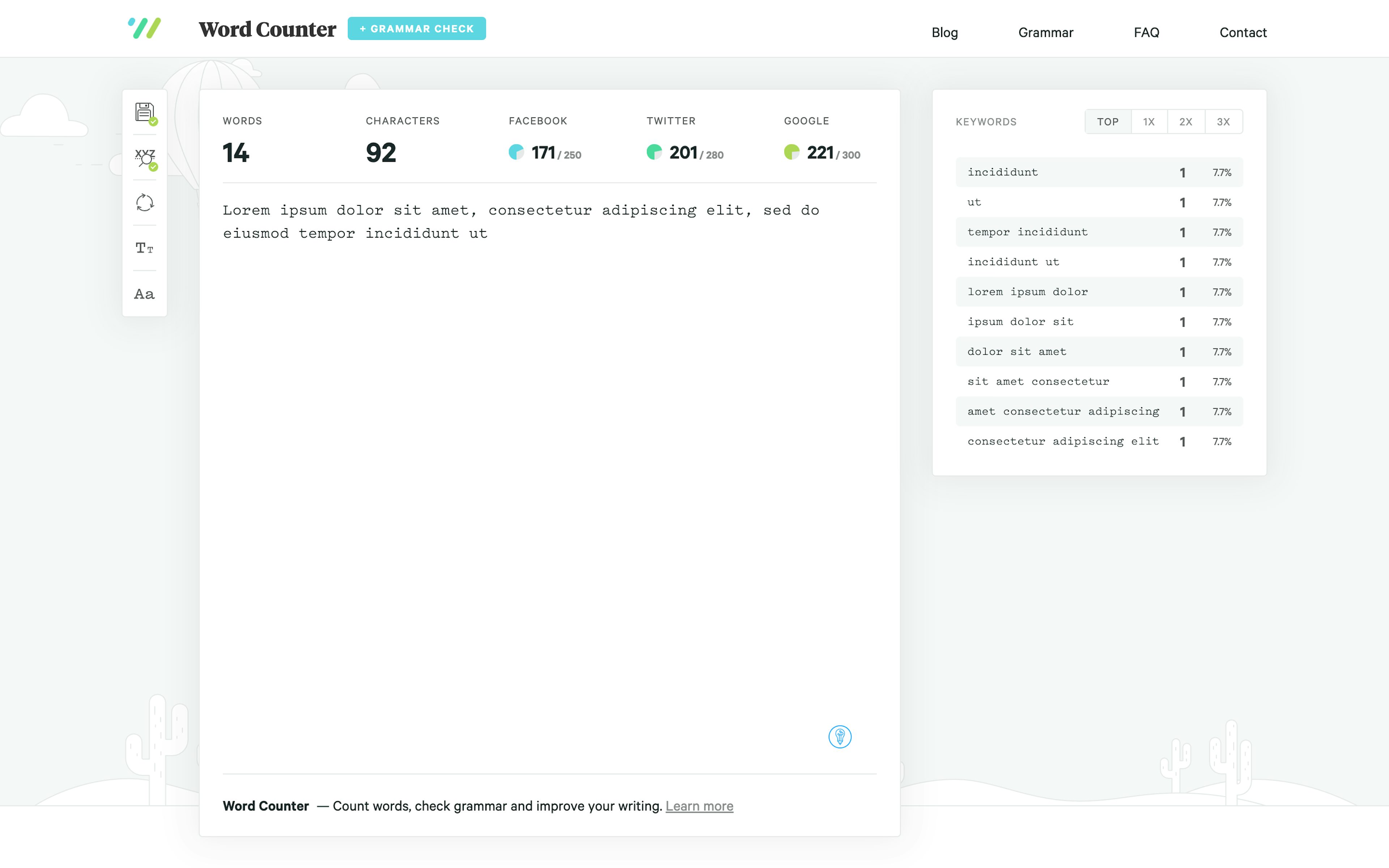
Word Counter

Keeping track of word count when prototyping or developing content is important, especially in the context of today’s ever expanding social platform criteria. Word Counter lets you easily count the words in your article, blog post or meta description in real time, and compare your character count to common benchmarks for Facebook, Twitter and Google. We’re definitely down for this count.
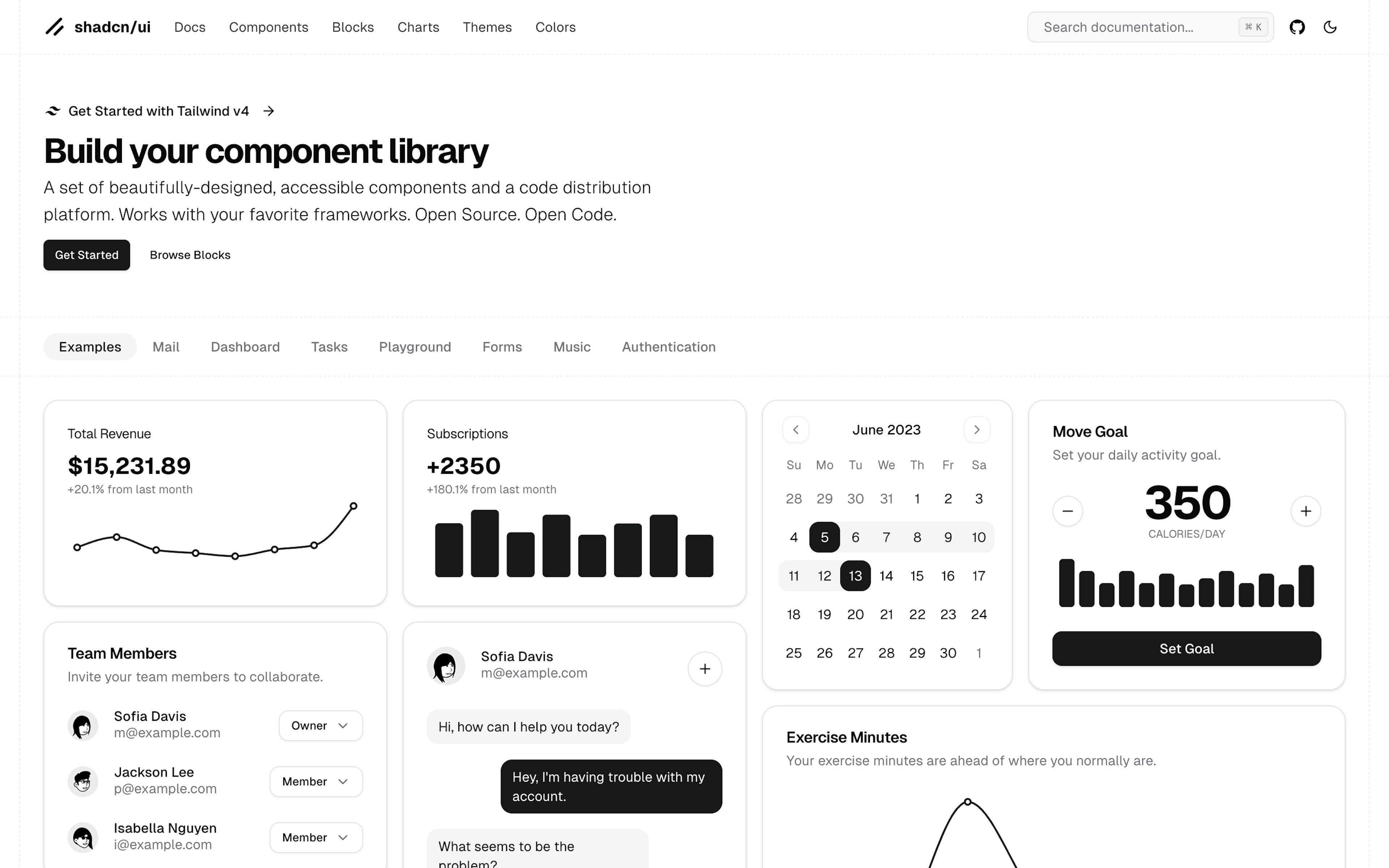
shadcn/ui

Speed up your development time by dropping in the ready-made components by shadcn. React-based, they work in a variety of frameworks including NextJS and Gatsby, and come with some solid preset styles that are easy to customize using Tailwind CSS.
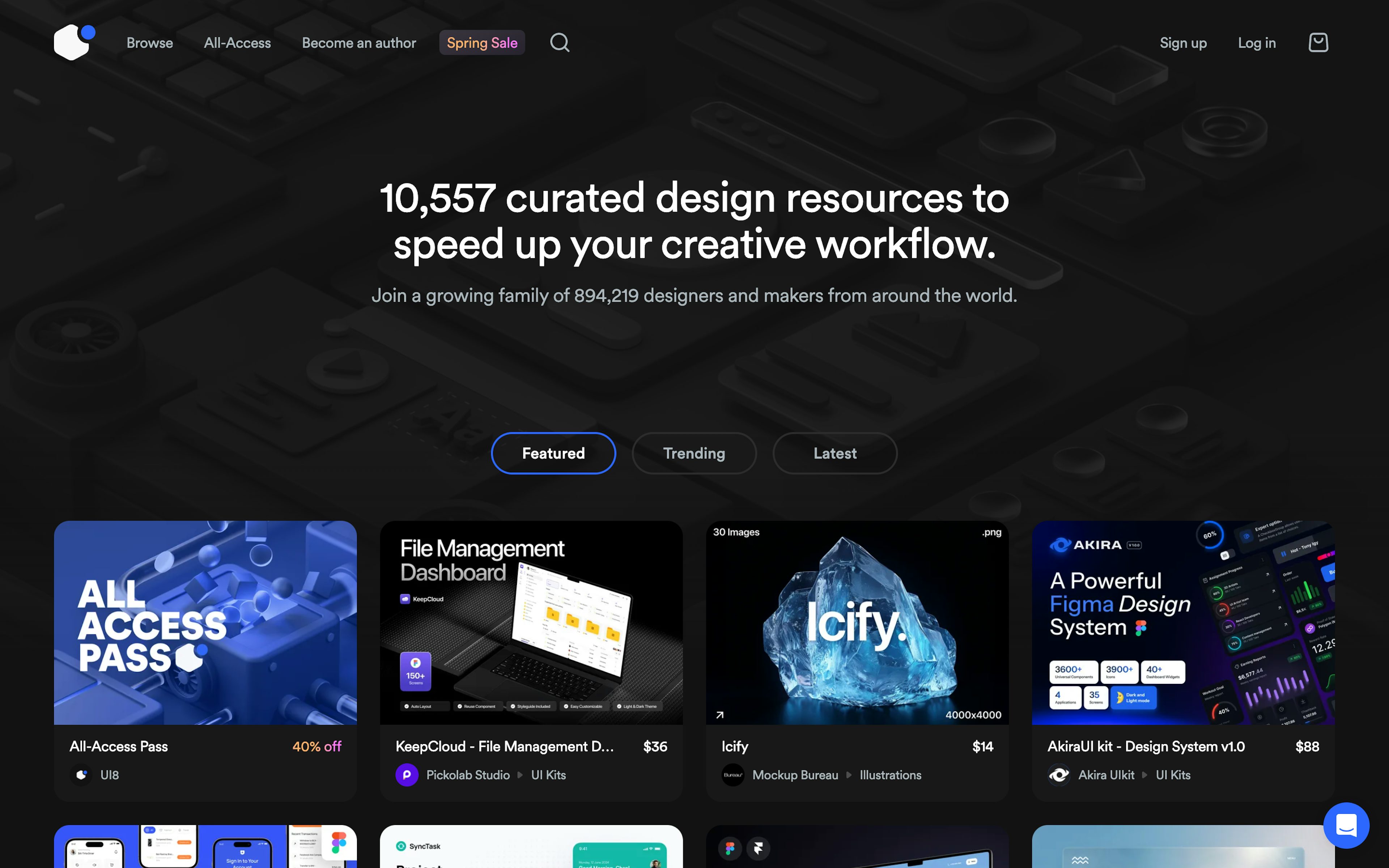
UI8

Sometimes you just need an illustration or icon set to kick things up a notch. UI8 has got your back, with affordable illustration packs and icon sets sometimes numbering in the thousands. You’ll probably get more than you could ever use, and there is always more to discover.
Lorem Ipsum

Need some filler text? Lorem Ipsum is a placeholder text generator perfect for designers and developers looking to prototype a design or layout with fake content. Simply input how many words, sentences or paragraphs of text you need and the generator will spit out a jumbled Latin passage you can copy paste into your mockup. Done.
Midjourney

The proliferation of generative-AI imagery has given rise to many tools, but Midjourney still stands as the best when it comes to easily generating something aesthetic. You almost can’t go wrong with your prompting, and if you do, just re-roll the output—it’s addictive.
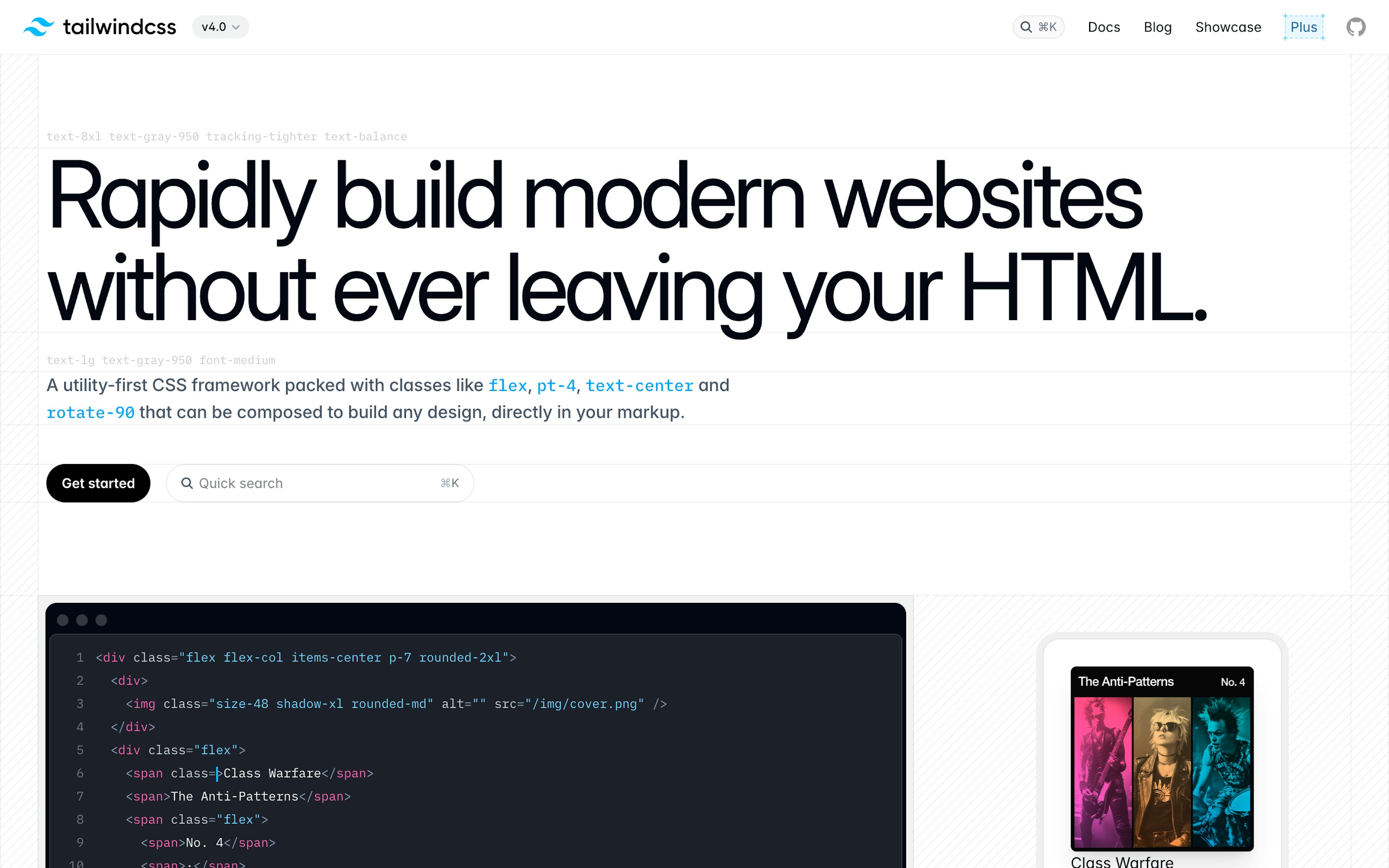
Tailwind CSS

If you’re on the dev side of things, Tailwind should be in your arsenal. A library of intuitive CSS utilities—think “flex-col” for “{ flex-direction: column; }”), it makes prototyping a project wicked fast. Built in color palettes, and support in libraries like shadcn/ui seal the deal.
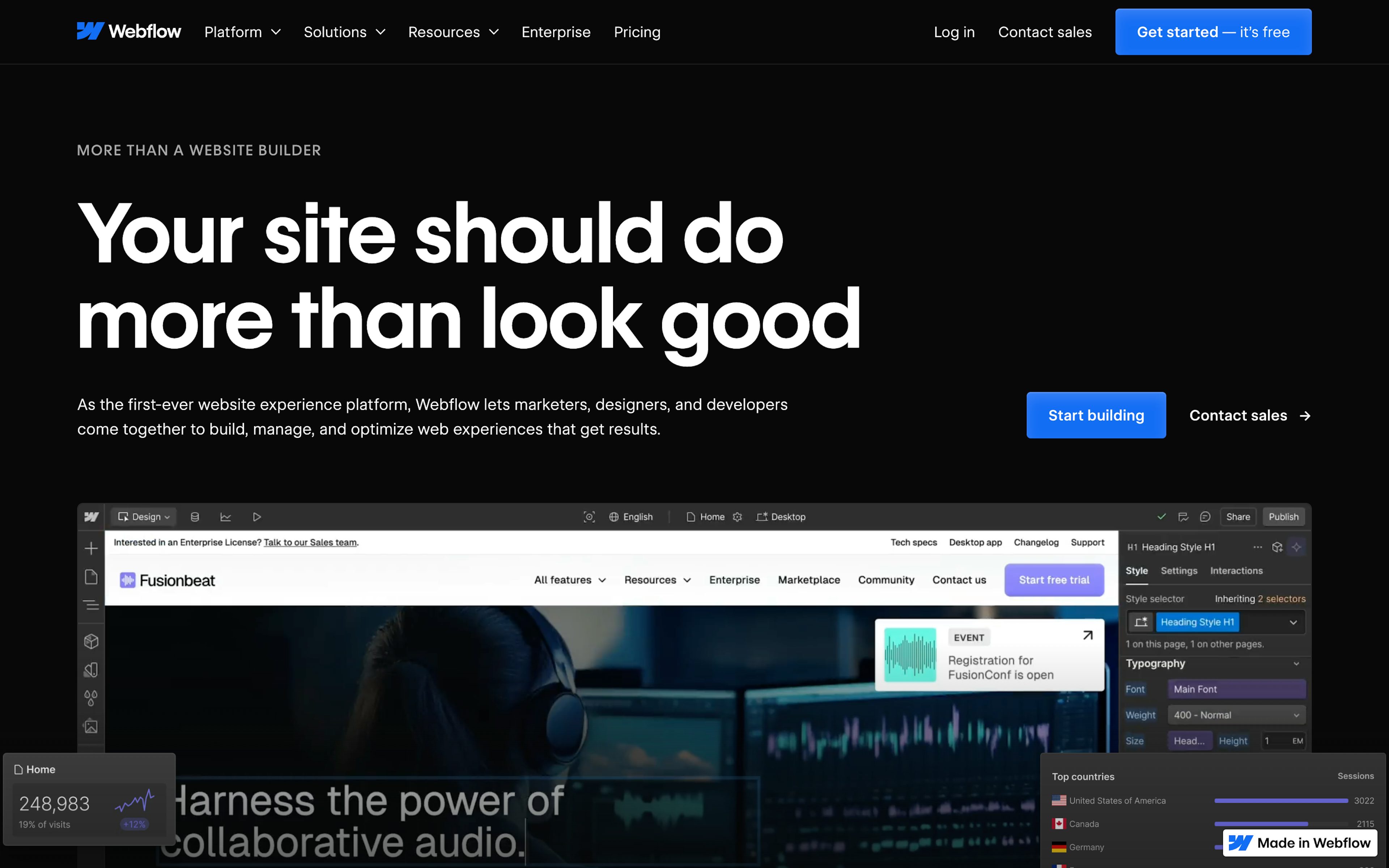
Webflow

More of a website designer than a strict prototyping tool, Webflow lets you build full-on responsive websites right in your browser, and then easily deploy to their managed hosting. Never leave the browser again! (Except maybe for that 9th cup of coffee).
You Work for Them

You Work for Them is a great repository of fonts, images and graphics created by various independent designers. Photoshop filters and effects, vintage cutouts, psychedelic shapes—they’ve got something for everyone, and every project. Check ’em out today.
CodePen

We'd be remiss not to include one of the quintessential front-end prototyping tools: CodePen. Easy to use, no signup required (although recommended so you can save your prototypes), CodePen is a fluid and low investment way to quickly get an idea out or test some new code (HTML, CSS and JS are supported).